EMV 3-D セキュア認証システムについて
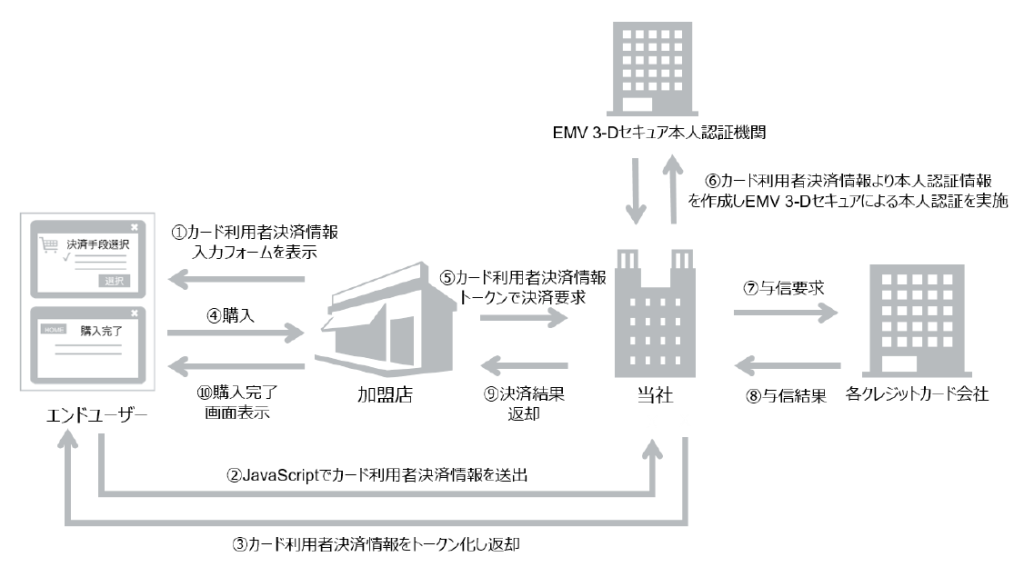
オンライン決済 ASP の EMV 3-D セキュアでは、リスクベースの認証をカード利用者の決済情報等を基に、取引の大半は追加認証なしに認証が完了とし、高リスクと判断される取引にのみワンタイムパスワード等の追加認証が実施されます。
加盟店は、当社が提供する EMV 3-D セキュア認証の JavaScript を加盟店サイトに組み込むことで、カード利用者の決済情報等を認証機関に連携できます。
利用イメージ

利用可能な決済手段
| クレジットカード決済 (本人認証サービス(EMV 3-D セキュア)) |
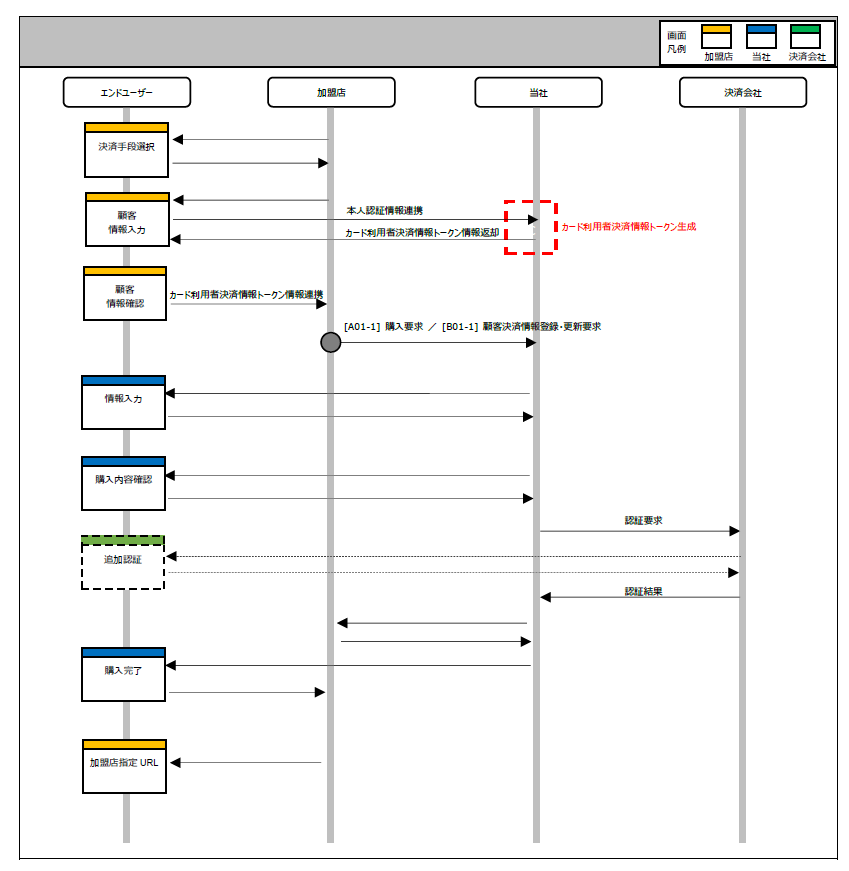
シーケンス
カード利用者決済情報トークン取得から購入要求の流れは、以下のとおりです。カード利用者決済情報トークン取得後の決済の流れの詳細については、リンク型 購入要求/リンク型 顧客決済情報登録要求 を参照ください。

インターフェース
EMV 3-D セキュア認証システムのインターフェースは以下のとおりです。なお、フォーマットは XML フォーマットを使用します。
詳しくは、API型 基本仕様 を参照ください。
| ファイル | com_sbps_system_tds2infotoken.js |
|---|---|
| 関数名 | com_sbps_system_tds2.generateToken |
| 接続先 | サービス開始時ご案内 |
|---|
カード利用者決済情報トークン取得 要求
| オブジェクト名/関数名 | 項目名 | 説明 | 備考 |
|---|---|---|---|
| tokenRequest | トークンリクエスト | カード利用者決済情報トークン生成で必要となるプロパティを指定したオブジェクト | 加盟店サイトで取得した顧客情報を設定 |
| callback | コールバック | カード利用者決済情報トークン取得後にコールバックする関数 |
カード利用者決済情報トークンリクエスト
≪型について≫9:数値型(1Byte の 0~9)、X:半角文字列、M:マルチバイト文字列(BASE64 エンコード不要)
| SEQ | タグエレメント名 | 項目名 | 桁数 | 型 | 必須 | タイプ | 設定内容 | 備考 |
|---|---|---|---|---|---|---|---|---|
| 1 | merchantId | マーチャントID | 5 | 9 | ○ | 固定 | 加盟店を識別するID | 当社で指定 |
| 2 | serviceId | サービスID | 3 | 9 | ○ | 固定 | 加盟店のサービスを識別するID | 当社で指定 |
| 3 | billingLastName | 請求先名前(姓) | 22 | X | △ | 可変 | 英字
(姓) リダイレクト型または、API型を利用の場合必須 | 加盟店よりご連携頂くカード利用者決済情報等に対し、カード会社が追加認証の要否を判断しますので、より多く、正確な情報をご連携頂ければ、追加認証なしの可能性も高くなります。 |
| 4 | billingFirstName | 請求先名前(名) | 22 | X | △ | 可変 | 英字(名) リダイレクト型または、API型を利用の場合必須 | |
| 5 | billingPostalCode | 請求先郵便番号 | 7 | X | 可変 | |||
| 6 | billingCity | 請求先都道府県 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 7 | billingAddress1 | 請求先市区町村 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 8 | billingAddress2 | 請求先住所丁目・番地 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 9 | billingAddress3 | 請求先住所ビル・マンション名 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 10 | billingPhone | 請求先電話番号 | 20 | X | △ | 可変 | 請求先電話番号、職場電話番号、Emailアドレスのいずれか1つ必須 | |
| 11 | workPhone | 職場電話番号 | 25 | X | △ | 可変 | 請求先電話番号、職場電話番号、Emailアドレスのいずれか1つ必須 | |
| 12 | shippingPostalCode | お届先郵便番号 | 7 | X | 可変 | |||
| 13 | shippingCity | お届先都道府県 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 14 | shippingAddress1 | お届先市区町村 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 15 | shippingAddress2 | お届先住所丁目・番地 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 16 | shippingAddress3 | お届先住所ビル・マンション名 | 50 | M | 可変 | 合計50Byteまで(全角日本語入力の場合は25文字まで)でご入力ください。 | ||
| 17 | Emailアドレス | 254 | X | △ | 可変 | 請求先電話番号、職場電話番号、Emailアドレスのいずれか1つ必須 |
カード利用者決済情報トークン取得 結果
| オブジェクト名/関数名 | 項目名 | 説明 | 備考 |
|---|---|---|---|
| response | レスポンス結果 | カード利用者決済情報トークン情報結果オブジェクト | 当社で生成したカード利用者決済情報トークン情報を返却 |
レスポンス結果(正常時)
≪型について≫9:数値型(1Byte の 0~9)、X:半角文字列、M:マルチバイト文字列(BASE64 エンコード不要)
| SEQ | タグエレメント名 | 項目名 | 桁数 | 型 | 必須 | タイプ | 設定内容 | 備考 |
|---|---|---|---|---|---|---|---|---|
| 1 | result | 結果ステータス | 2 | X | ○ | 固定 | OK:要求処理 OK | |
| 2 | tokenResponse | カード利用者決済情報トークンレスポンス | ○ | 可変 | カード利用者決済情報トークン結果オブジェクト | |||
| 3 | tds2infoToken | カード利用者決済情報トークン | X | ○ | 可変 | |||
| 4 | tds2infoTokenKey | カード利用者決済情報トークンキー | X | ○ | 可変 | |||
| 5 | billingLastName | 請求先名前(姓) | 22 | X | 可変 | 英字(姓) | ||
| 6 | billingFirstName | 請求先名称(名) | 22 | X | 可変 | 英字(名) | ||
| 7 | billingPostalCode | 請求先郵便番号 | 7 | X | 可変 | |||
| 8 | billingCity | 請求先都道府県 | 50 | M | 可変 | |||
| 9 | billingAddress1 | 請求先市区町村 | 50 | M | 可変 | |||
| 10 | billingAddress2 | 請求先住所丁目・番地 | 50 | M | 可変 | |||
| 11 | billingAddress3 | 請求書先ビル・マンション名 | 50 | M | 可変 | |||
| 12 | billingPhone | 請求先電話番号 | 20 | X | 可変 | |||
| 13 | workPhone | 職場電話番号 | 25 | X | 可変 | |||
| 14 | shippingPostalCode | お届先郵便番号 | 7 | X | 可変 | |||
| 15 | shippingCity | お届先都道府県 | 50 | M | 可変 | |||
| 16 | shippingAddress1 | お届先市区町村 | 50 | M | 可変 | |||
| 17 | shippingAddress2 | お届先住所丁目・番地 | 50 | M | 可変 | |||
| 18 | shippingAddress3 | お届先住所ビル・マンション名 | 50 | M | 可変 | |||
| 19 | Emailアドレス | 254 | X | 可変 |
レスポンス結果(異常時)
≪型について≫9:数値型(1Byte の 0~9)、X:半角文字列、M:マルチバイト文字列(BASE64 エンコード不要)
| SEQ | タグエレメント名 | 項目名 | 桁数 | 型 | 必須 | タイプ | 設定内容 | 備考 |
|---|---|---|---|---|---|---|---|---|
| 1 | result | 結果ステータス | 2 | X | ○ | 固定 | NG:要求処理 NG | |
| 2 | errorCode | エラーコード | 5 | X | ○ | 固定 | エラーコード一覧参照 |
エラーコード一覧
返却されるエラーコード体系は、以下のとおりです。
1-2 桁目 :種別を表します。※半角英数字 2 桁固定長
3-5 桁目 :項目を表します。※半角英数字 3 桁固定長
返却されるエラーコード体系は、以下のとおりです。
種別コード
| コード | 種別 | 説明 |
|---|---|---|
| リクエスト情報に関するエラー | ||
| 03 | 必須エラー | 必須項目に値が指定されていない |
| 04 | 属性エラー | 許容文字属性不正 |
| 05 | 桁数エラー | 許容桁数(バイト数)範囲外 |
| 07 | 定義値エラー | 定義値外の値が指定されている |
| サーバーで発生するエラー | ||
| 99 | システムエラー | 内部処理エラーが発生しました |
項目コード
| コード | 種別 | 説明 |
|---|---|---|
| 個人情報ワンタイムトークン生成 | ||
| 001 | マーチャント ID | |
| 002 | サービス ID | |
| 003 | 請求先名前(姓) | |
| 004 | 請求先名前(名) | |
| 005 | 請求先郵便番号 | |
| 006 | 請求先都道府県 | |
| 007 | 請求先市区町村 | |
| 008 | 請求先住所丁目・番地 | |
| 009 | 請求先住所ビル・マンション名 | |
| 010 | 請求先電話番号 | |
| 011 | 連絡先電話番号 | |
| 012 | お届先郵便番号 | |
| 013 | お届先都道府県 | |
| 014 | お届先市区町村 | |
| 015 | お届先住所丁目・番地 | |
| 016 | お届先住所ビル・マンション名 | |
| 017 | Emailアドレス | |
| 999 | (該当項目無し) | |
サンプルコード
カード利用者決済情報トークン取得時のイメージは、以下のとおりです。
※開発中のため、サンプルコードについて変更になる可能性があります。
特記事項
カード利用者決済情報トークンの有効期間
カード利用者決済情報トークン発行から一定時間経過すると利用不可となるため、決済要求時直前にカード利用者決済情報トークン取得することを推奨します。使用不可となった場合は、改めて取得ください。
ブラウザ設定について
JavaScript の動作するブラウザを前提としています。JavaScript の動作しない環境については動作保証しません。
利用可能な暗号化プロトコルについて
当社が準拠する PCI DSS の定めにより「SSL 3.0」「TLS 1.0」は利用できません。
また、「TLS 1.1」に関しても暗号化方式としての脆弱性に指摘があり、将来的に使用を禁止される可能性が高いため、加盟店においては「TLS 1.2」を利用ください。
